
To be accepted, applicants need to meet the following requirements:
Criteria | Satisfactory | Good | Exceptional |
|---|---|---|---|
Webflow Client Experience | Basic knowledge and some experience building client projects in Webflow. Live client sites that aren’t built on templates. | Solid track record of diverse set of client projects in Webflow. Demonstrates strong knowledge of Webflow's collaboration and client features. | Extensive experience and expert knowledge leading client projects in Webflow, including CMS, Ecommerce, and expertise integrating Webflow Apps and advanced features to enhance site functionality. |
| Design Quality | |||
Graphic Design | Uses of color, typography, layout and/or assets are basic. Elements lack attention to detail or branding of personality, but are mostly relevant and strategically placed. | Strong web design principles such as balance, hierarchy, and proportion, and use of color, typography, and high-quality assets for cohesive branding. | The website entices the user with high-quality visuals that tell a story, optimized for the web. Graphics add aesthetic and informational value. Site demonstrates mastery of visual design principles. |
Interaction Design | Site works as expected (no broken links or functionality) and interactions serve a functional or aesthetic purpose but are superfluous, or at times distract more than engage, or are unintuitive at times | Interactions help direct the user, and promote information processing, and reduce cognitive load. | Includes advanced Webflow features that enhance usefulness. Interactions are treated as brand attributes with personality, and promote information processing. |
| Layout and Structure | |||
Information Architecture | Functional, responsive site with basic or outdated design. Examples include disorganized text and repetitive layouts. | Fully responsive site with sections easy for users to quickly scan and consume information to achieve their goals. | User can easily accomplish their goals and processing information is easy and enjoyable. |
Gestalt Principles | Site meets user needs and doesn’t appear crammed or cluttered | Pleasing, creative compositions that adhere to UX/UI principles and modern design trends. | Layout displays exceptional use of visual design, and even set trends, while achieving clear-defined user goals. |
Responsiveness | Site is fully responsive with a minimal number of bugs to resolve on different screen sizes. | Site is fully responsive with no bugs or other visual hierarchy issues to resolve on different screen sizes. | Layout built with responsiveness in mind (e.g Fluid Units/REM.) |
Site Optimization | No glaring issues that impact customer experience. Site performs as expected. | Well-optimized site with good use of SEO best practices and Webflow settings. Site performs quickly. | Excellently performing and optimized site with advanced SEO best practices and optimized Webflow settings. |
Accessibility | High legibility, passing contrast ratios, and useful alt tags for images. | Features comprehensive keyboard navigation and effective use of ARIA attributes for screen reader accessibility. | Fully semantic HTML, extensive keyboard accessibility and sophisticated use of ARIA attributes, ensuring a fully inclusive experience. |
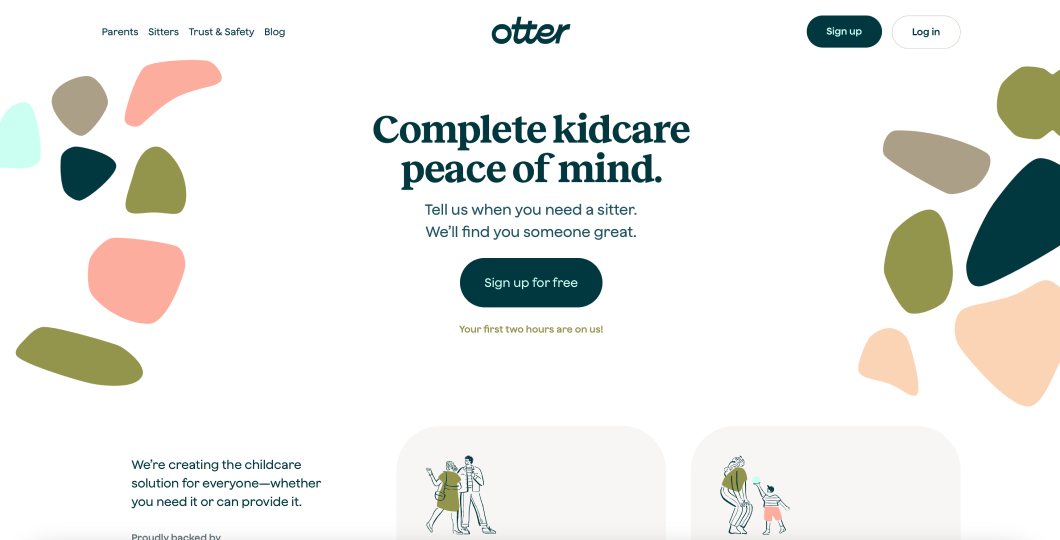
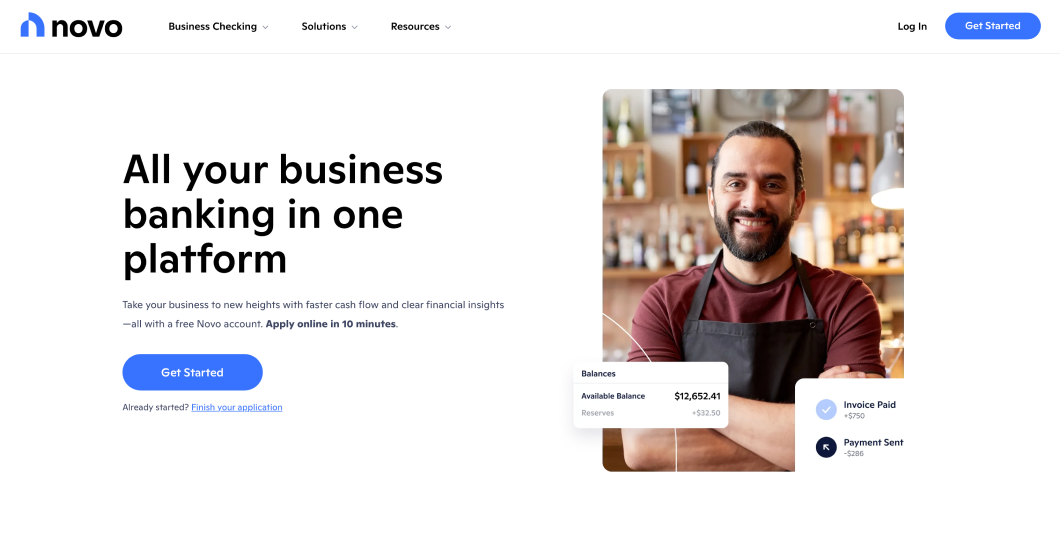
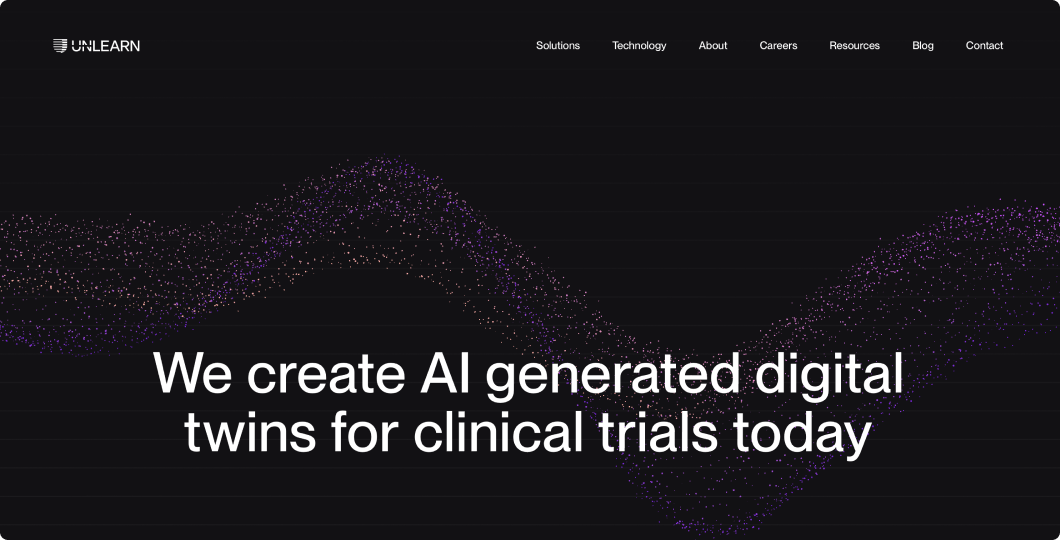
A few examples of sites that are accepted based on the portfolio site criteria.

Otter
Built by Aaron Romero

Novo
Built by Michael Lam

Lummelunda
Built by Rasmus Gullbo

Unlearn
Built by Jesse Tomlinson, Bunsen Studio